


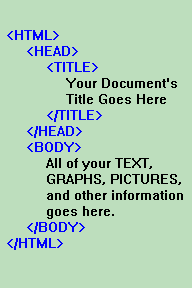
 Ok, so we've decided that this is the basic layout of a web page:
Ok, so we've decided that this is the basic layout of a web page:
|
On The Following Indicator...
( GREEN will indicate your current location) |
|||||||||||||||||||||||
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| Otherwise - please click to visit an advertiser so they know you saw their ad! |
